Hallo sahabat Dumet yang selalu saya rindukan…:)
Siapa diantara sahabat Dumet yang suka sama Jelly bean?? Agar-agar yang berbentuk kacang buncis, yang lucu, imut dan manis. Saya menemukan sebuah artikel yang menarik, yaitu membuat efek jelly bean pada text dengan Photoshop.
Saya jadi terinspirasi ingin membuatnya juga, akhirnya saya coba-coba dan ternyata bisa. Yeyy :D
Untuk itu, saya ingin sekali berbagi dengan sahabat, bagaimana caranya membuat text dengan efek jelly bean di Photoshop.
Caranya mudah, walaupun lumayan panjang step-stepnya. Tapi engga apa-apa, sahabat harus tetap semangat yaaaa….. Silahkan perhatikan langkah-langkahnya di bawah ini.
1. Buatlah sebuah file baru di Photoshop dengan ukuran 500px X 500px. Sahabat boleh menggunakan ukuran canvasnya sesuai yang sahabat inginkan.
2. Kemudian, pilihlah Eclipse Tool. Beri ukuran 175px X 385px dan jangan lupa pilih shape pada pick tool mode. Pada pengaturan, pilih fixed size dan tandai from center nya. Maka tampilannya akan seperti ni.
3. Pilih Direct Selection Tool, click disekitar eclipse. Maka akan muncul garis seperti dibawah ini.
4. Drag secara vertical seperti ini.
5. Pilih Edit -> Transform Point -> Scale. Kemudian drag kotak kecil yang berada ditengah ke sebelah kanan seperti ini.
6. Aturlah bentuknya hingga menyerupai bentuk bean seperti ini.
7. Setelah selesai, silahkan pilih Edit -> Define Brush Preset. Maka akan muncul kotak dialog seperti di bawah ini.
Kemudian pilih OK.
8. Bukalah sebuah gambar apa saja untuk dijadikan sebuah background nantinya. Misal saya gunakan gambar seperti ini.
9. Ketikkan Text apa saja, missal saya menulis nama saya “Nela”. Font yang saya gunakan adalah “Insaniburger with cheese”, anda bisa mendownloadnya di eyang google. Berikan pengaturan text seperti gambar di bawah ini.
10. Kemudian, pada text layer klik kanan pilih Creat Work Path.
11. Buat layer baru, beri nama stroke.
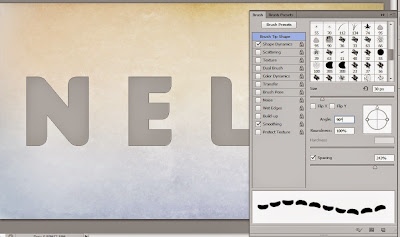
12. Pilih Brush Tool, kemudina bukalah panel brush dengan memilih Window
->Brush.
13. Berikan pengaturan sebagai berikut.
14. Silahkan sahabat ENTER, dan hapus layer text. Maka tampilannya text akan berubah menjadi seperti ini.
15. Pada layer stroke, silahkan sahabat berikan layer style dengan pengaturan sebagai berikut.
Untuk patternnya, silahkan anda download disini
http://subtlepatterns.com/white-sand/
16. Jika sudah selesai, klik kanan pada layer stroke dan Copy Layer Style.
17. Buatlah layer baru dan beri nama HIJAU. Kemudian klik kanan pada layer hijau, pilih Paste Layer Style. Ubahlah warna pada Color Overlay di layer style dengan warna hijau #6cc623. Kemudian berikan brush jelly di dalam text seperti ini.
18. Lakukan hal yang sama seperti langkah no. 17, hanya rubah warna pada Color Overlay dengan warna yang sahabat suka. Dan tempatkan jelly hingga memenuhi bagian dalam text seperti ini.
Jadi deh Text Jelly nya, selamat mencoba dan sampai jumpa lagi di tutorial selanjutnya sahabat :)